만들어뒀던 js, css, html 기반 프로젝트를 webpack으로 번들링하고 있었다.
다른 건 잘 되는데, asset 폴더 경로를 지정해서 png나 jpg 파일을 불러오려고 하는 것에서 문제가 발생했다.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ... -->
</head>
<body>
<!-- ... -->
<img src="./jerry.png")> alt="" id="jerry" />
<!-- ... -->
</body>
</html>
저렇게 상대 경로로 설정해두고 빌드하면 경로가 바뀌지 않아서 파일은 정상적으로 따라와도 html이 png 파일을 읽을 수가 없다.
아래는 webpack.config.js 파일 내용이다.
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "app.bundle.js",
// png 파일이 저장될 경로
assetModuleFilename: 'assets/[name][ext]',
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
exclude: /node_modules/,
},
// asset 관련
{
test: /\.png$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 4 * 1024,
}
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
],
};
빌드가 되면 dist 폴더가 생성되고, 그 안에 assets 폴더가 만들어지며, 그 안에 png 파일이 들어갈 것이다.

HTML도 그에 따라 경로가 바뀌어야 하는데, HTML은 그냥 텍스트일 뿐이라서 빌드함에 따라 변하고 자시고 하지 않는다.
그럼 그 경로를 바뀌게 하려면?
<img src="<%= require('./jerry.png') %>" alt="" id="jerry" />
저런 요상한 문법을 사용하면 된다. '템플릿 로더'라고 하는 건데 알아서 assets 파일 내를 가리키게 해준다.
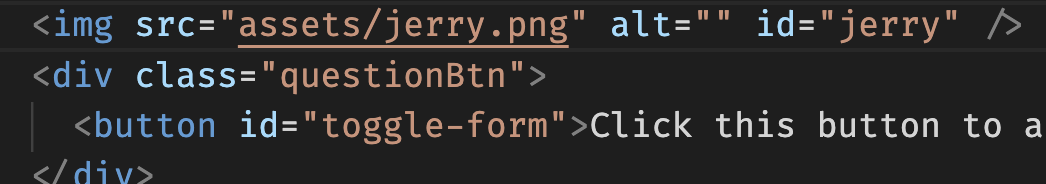
저렇게 쓰고 빌드하면,

경로가 잘 바뀐 것을 확인할 수 있다.
'부트캠프 > 따로 공부' 카테고리의 다른 글
| 사이드 프로젝트 with React 30. AWS Amplify (0) | 2023.03.21 |
|---|---|
| 사이드 프로젝트 with React 29. 기술셋 선정하기 (2) (0) | 2023.03.20 |
| 사이드 프로젝트 with React 28. 기술셋 선정하기 -프론트엔드 (0) | 2023.03.19 |
| 사이드 프로젝트 with React 27. 기술셋 선정 기준 (0) | 2023.03.18 |
| 사이드 프로젝트 with React 26. 클래스 다이어그램 실습 (0) | 2023.03.17 |