강의 소개
- 실무에서 하는 방식 그대로
- 체계적으로 배워보는 시간
- 사이드 프로젝트의 A to Z
Part 1. 사이드 프로젝트 시작하기
- 사이드 프로젝트 주제는 어떻게 정해야 정석인가?
- 혼자서 개발하는 것이 좋은가, 협업하는 것이 좋은가?
- 다른 직군과 잘 협업하기 위한 팁이 있는가?
- 개발자가 개발만 잘하면 되는 것 아닌가?
- 프로젝트는 어떻게 관리하는가?
Part 2. 프로젝트 기획하기
- 주제는 정했는데, 어디서부터 어떻게 시작해야 하는가?
-프로젝트 플래닝은 어떻게 해야하는가?
- 디자인은 어떻게 해야 하는가?
Part 3. 프로젝트 설계하기
- 시스템 설계가 필요한가? 필요하다면 왜 필요한가?
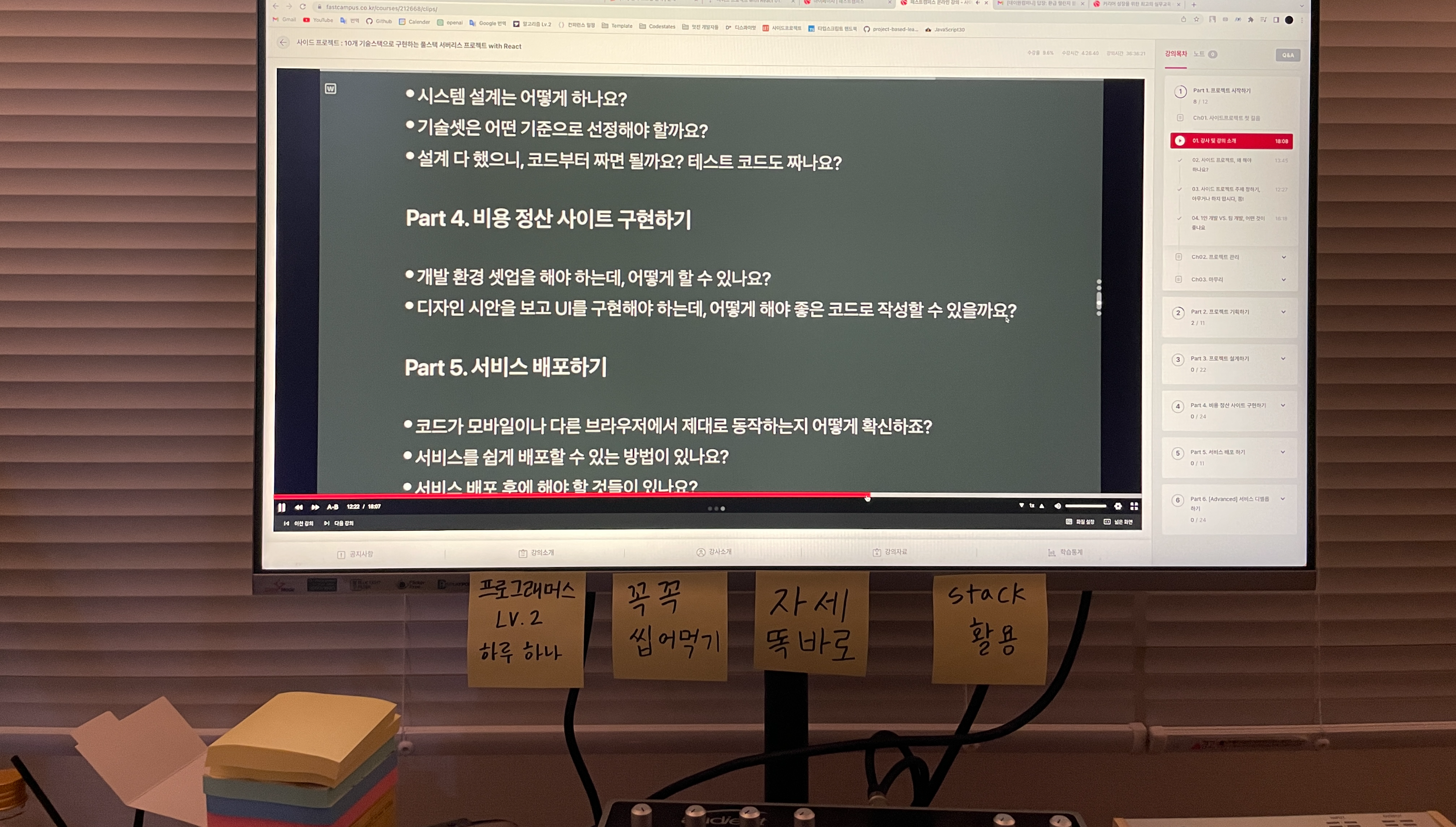
- 시스템 설계는 어떻게 하는가?
- 기술셋은 어떤 기준으로 선정해야 하는가?
- 설계 다했으니 코드부터 짜면 될까? 테스트 코드도 짜야 하는가?
Part 4. 비용 정산 사이트 구현하기
- 개발 환경 셋업을 해야하는데, 어떻게 할 수 있는가?
- 디자인 시안을 보고 UI를 구현해야 하는데, 어떻게 해야 좋은 코드로 작성할 수 있을까?
Part 5. 서비스 배포하기
- 코드가 모바일이나 다른 브라우저에서 제대로 동작하는지 어떻게 확신할 수 있는가?
- 서비스를 쉽게 배포할 수 있는 방법이 있는가?
- 서비스 배포 후에 해야할 것들이 있는가?
Part 6. [Advanced] 서비스 디벨롭하기
- 새롭게 추가하고 싶은 기능이 있다. 그런데 데이터베이스와 API 서버가 필요하다. 어떻게 해야할까?
- 백엔드를 구현하기 전에 고려해야할 것들에는 무엇이 있는가?
- 데이터베이스는 어떻게 설계하는 것인가?
- 프론트엔드에서 이미 구현된 컴포넌트를 다시 손대려면 어떻게 해야할까?
진행 방식
- 클론 코딩 X
- 처음 기획 단계부터 서비스 배포까지 모든 과정
- 파트 끝날 때마다 숙제, 스스로 해본 후에 숙제 해설 영상 시청
- 파트가 끝날 때마다 중요한 부분을 되짚어 보기


패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'부트캠프 > 따로 공부' 카테고리의 다른 글
| 사이드 프로젝트 with React 03. (0) | 2023.02.22 |
|---|---|
| 사이드 프로젝트 with React 02. (0) | 2023.02.21 |
| font awesome 사용 방법 (0) | 2023.01.20 |
| Javascript reduce() 메서드 (0) | 2023.01.03 |
| HTML CSS Javascript 계산기 구현하기 (js 로직 이해 과정 위주로) (2) | 2022.12.24 |