[JavaScript] Jest 사용법 기초
가장 많이 사용되는 테스트 툴 Jest를 사용하는 법에 대해 알아봅시다~
1. 프로젝트 폴더 하나 만든 다음, 터미널에
$ npm init
를 입력한다.
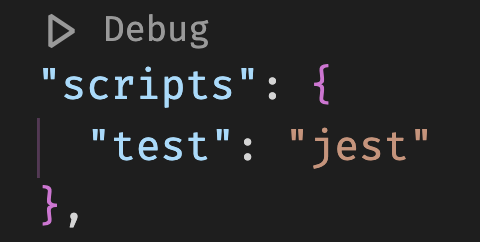
2. package.json 파일의 test 옵션을 "jest"로 변경한다.

함수를 담아둘 파일(fn.js)을 하나 만들고, 테스트를 위해 간단한 함수를 입력한다.
const fn = {
add: (num1, num2) => num1 + num2,
};
module.exports = fn;
이제 테스트 파일(fn.test.js)을 만들고, 테스트 코드를 작성한다.
.test.js 로 끝나는 파일 혹은 __tests__ 폴더 안에 있는 파일은 자동으로 테스트 대상이 된다.
const fn = require("./fn");
test("1은 1과 같다.", () => {
expect(1).toBe(1);
});
test("2 더하기 3은 5와 같다.", () => {
expect(fn.add(2, 3)).toBe(5);
});
test("3 더하기 3은 5가 아니다.", () => {
expect(fn.add(3, 3)).not.toBe(5);
});
여기서 toBe 를 Matcher라고 한다.
Matcher의 종류
일치 여부
toBe
toEqual: 객체나 배열 비교에 사용
toStrictEqual: 더 엄격한 객체 비교에 사용
null, undefined
toBeNull
toBeUndefined
toBeDefined
불
toBeTruthy
toBeFalsy
수 비교
toBeGreaterThan
toBeGreaterThanOrEqual
toBeLessThan
toBeLessThanOrEqual
toBeCloseTo: 0.1 + 0.2 와 0.3이 같음을 비교할 때, toBe를 사용할 수는 없다. js에서 소수를 이진법으로 표현하면 두 값은 다르기 때문. 이럴 때 toBeCloseTo를 활용할 수 있다.
toMatch: 정규 표현식 테스트
배열
toContain: 특정 요소를 포함하고 있는지 테스트
에러
toThrow: 에러가 발생하는지 테스트. 예외가 발생하면 테스트 통과됨.
비동기 테스트
콜백 패턴
const fn = {
getName: (callback) => {
const name = "hajongon";
setTimeout(() => {
callback(name), 3000;
});
},
};
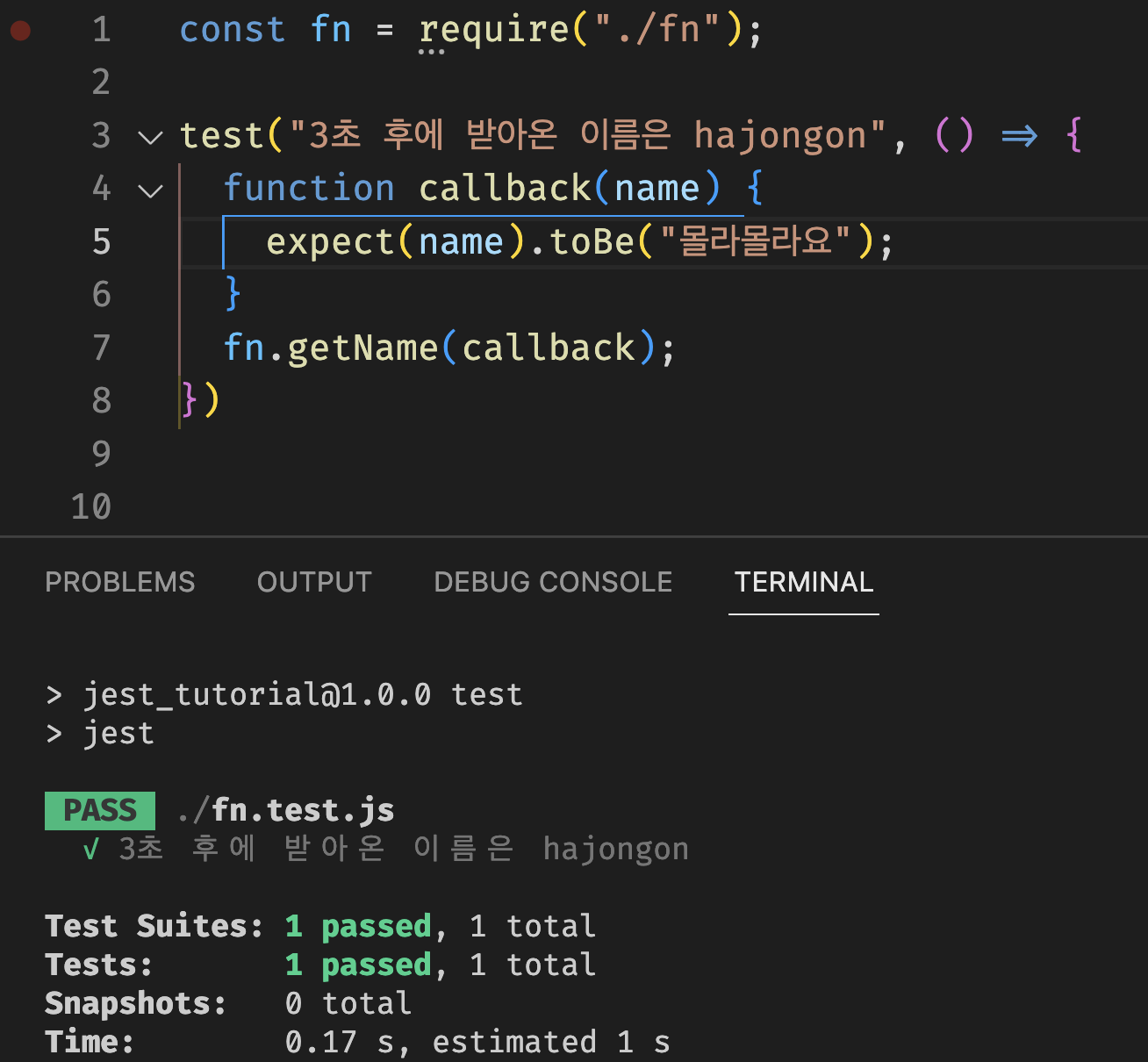
callback 함수는 입력값을 받아 테스트 상에서 일치 여부를 확인한다.

다르게 넣었는데 통과되네요?? 왜 이렇죠?
Jest는 실행이 끝나면 그대로 테스트를 종료한다. setTimeout을 기다려주지 않는다는 뜻.
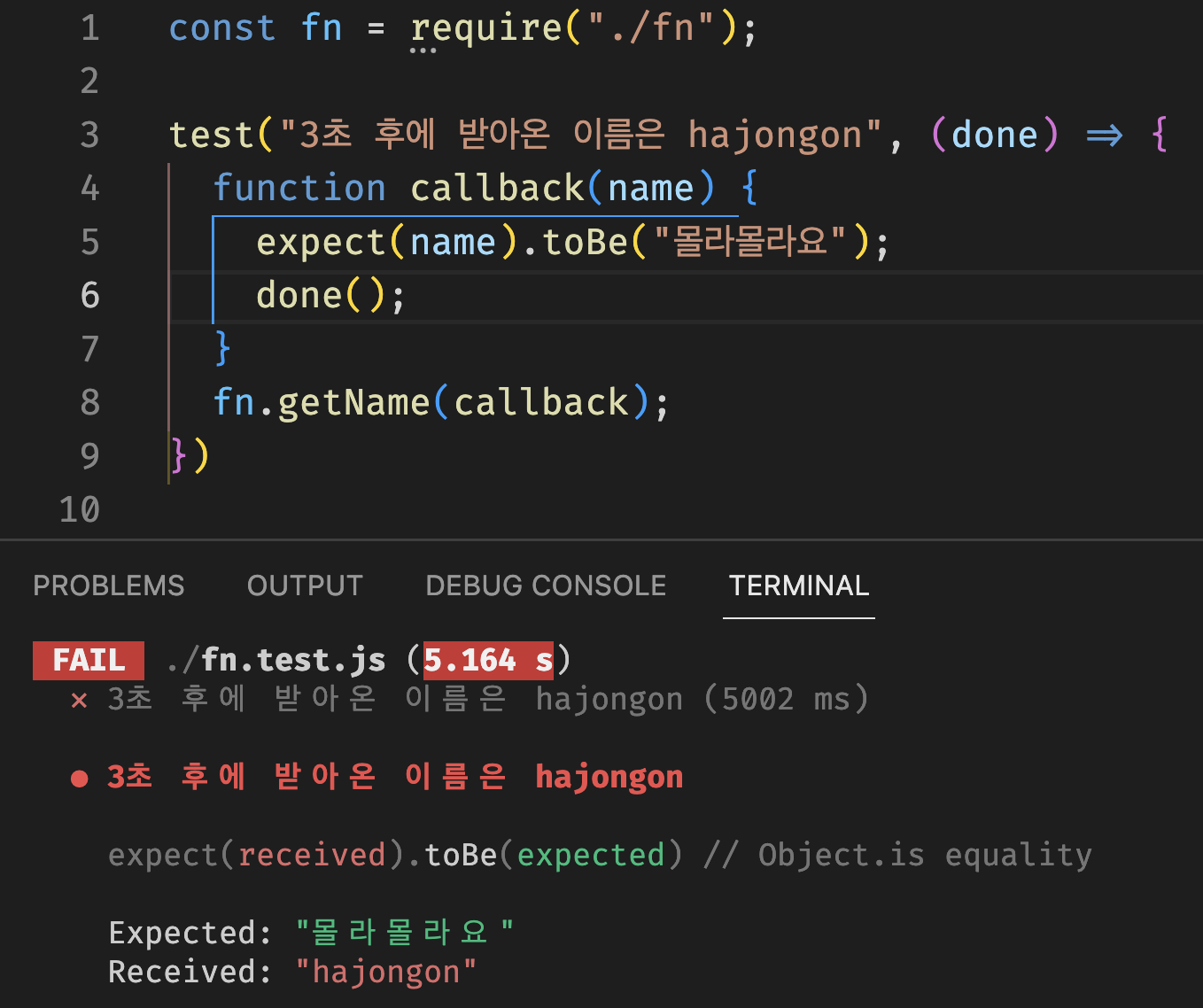
기다리게 하려면 done을 사용하면 된다.

프로미스
const fn = {
getName: (callback) => {
const name = "hajongon";
setTimeout(() => {
callback(name);
}, 3000);
},
getAge: () => {
const age = 30;
return new Promise((res, rej) => {
setTimeout(() => {
res(age);
}, 3000);
});
},
};
module.exports = fn;

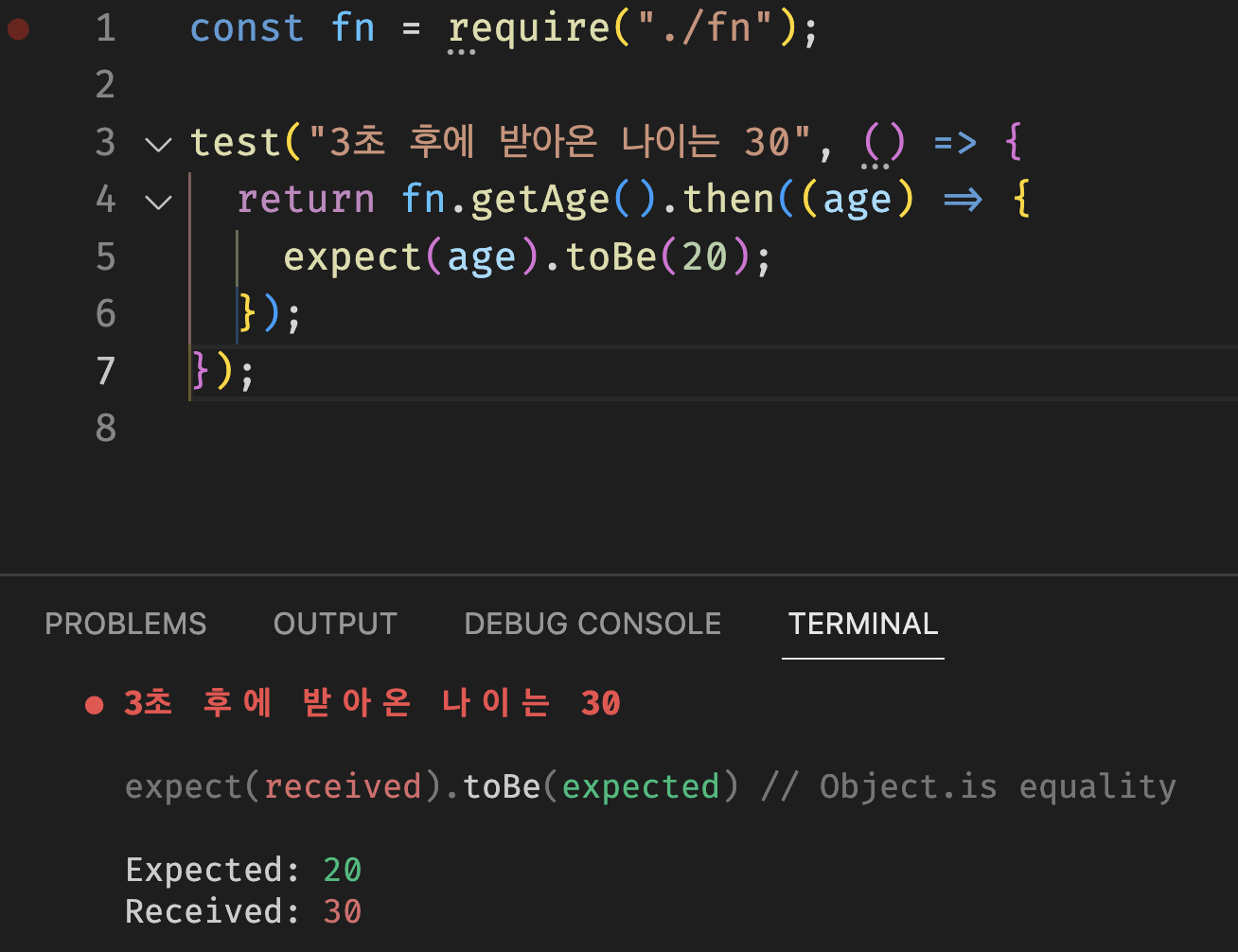
함수 내의 age가 30인데 test 입력에는 20을 넣었다. 실패해야 하는데 또 성공하네 이자식 봐라??
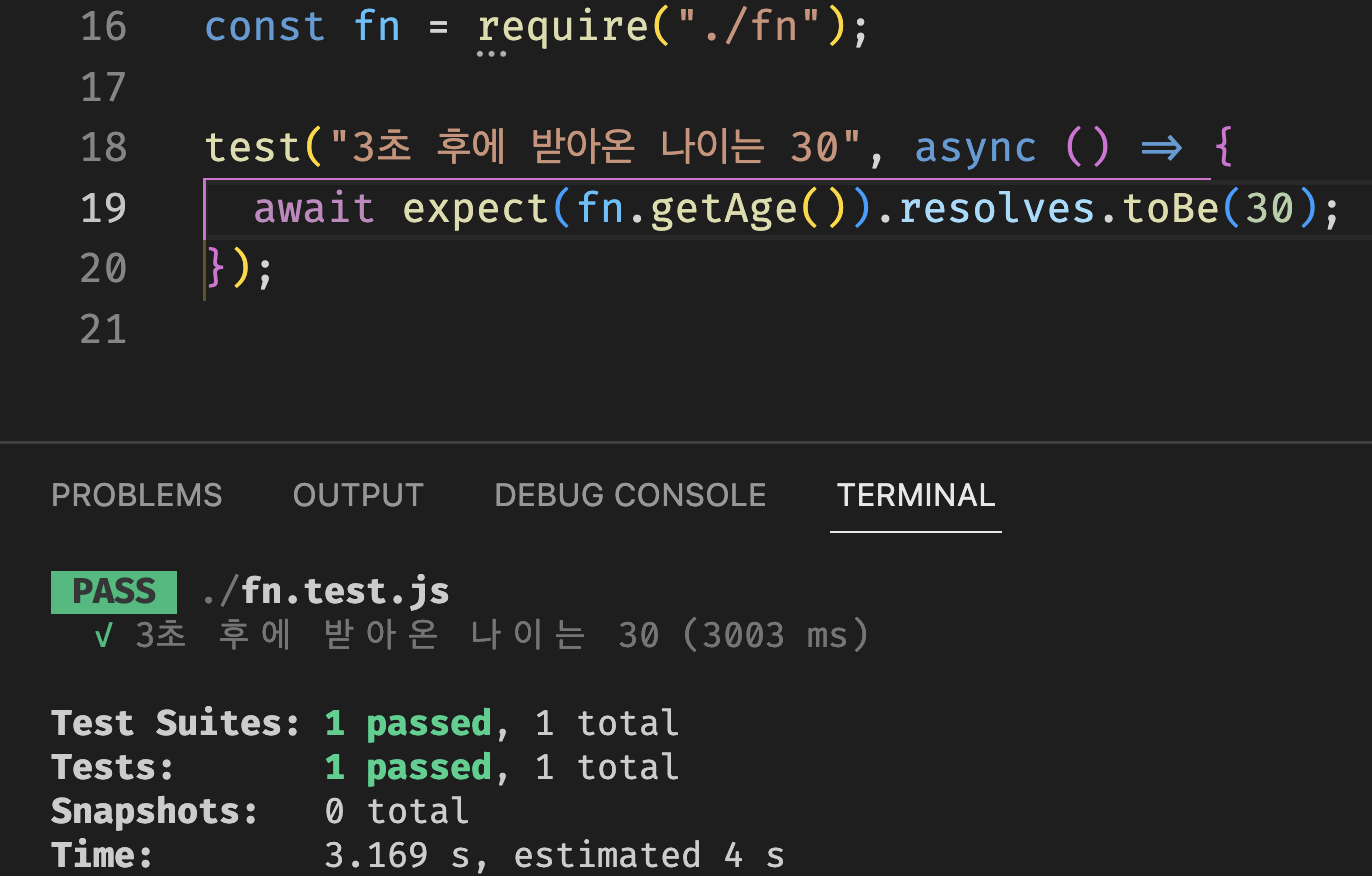
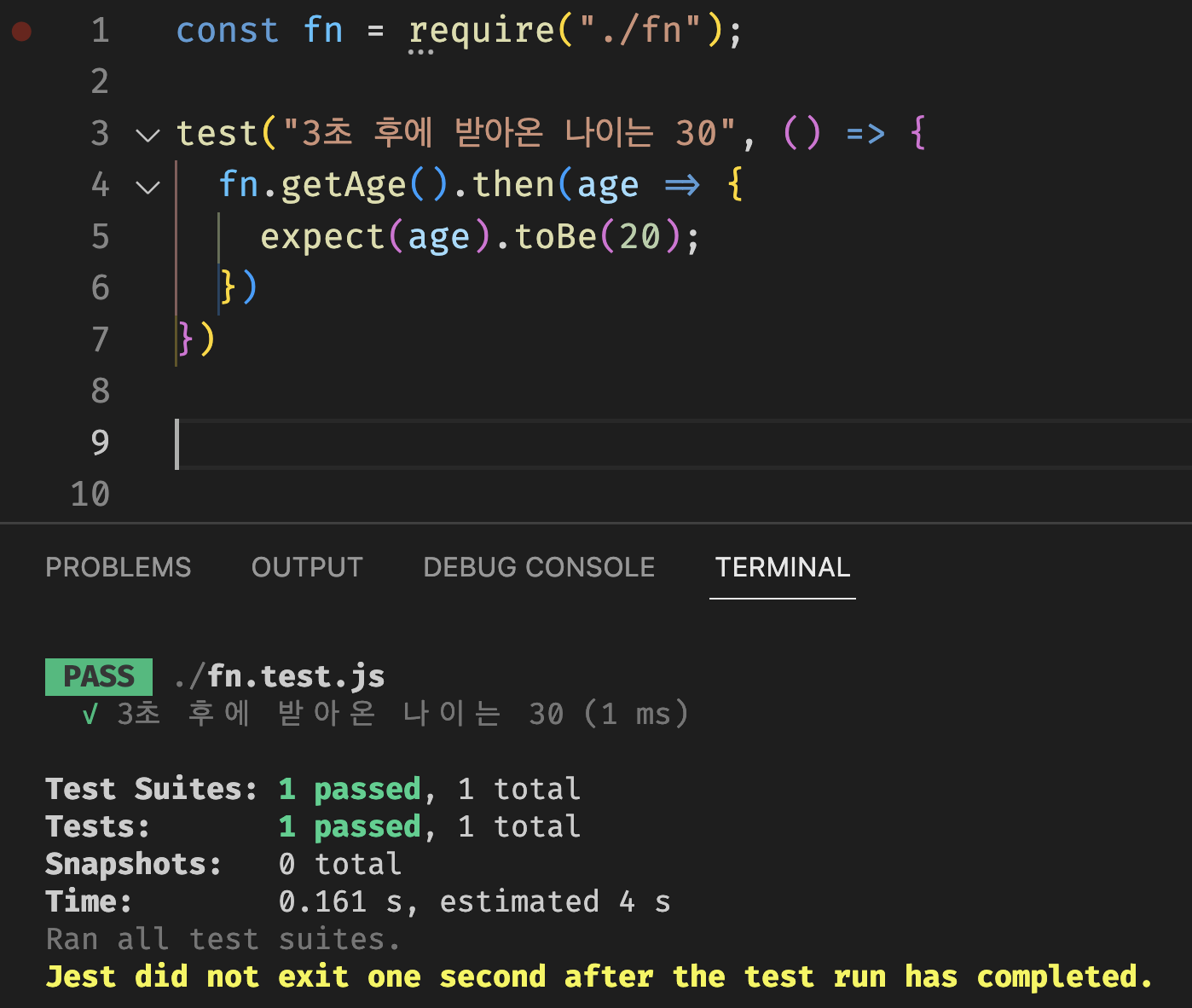
프로미스를 사용할 때는 코드를 리턴해줘야 한다.

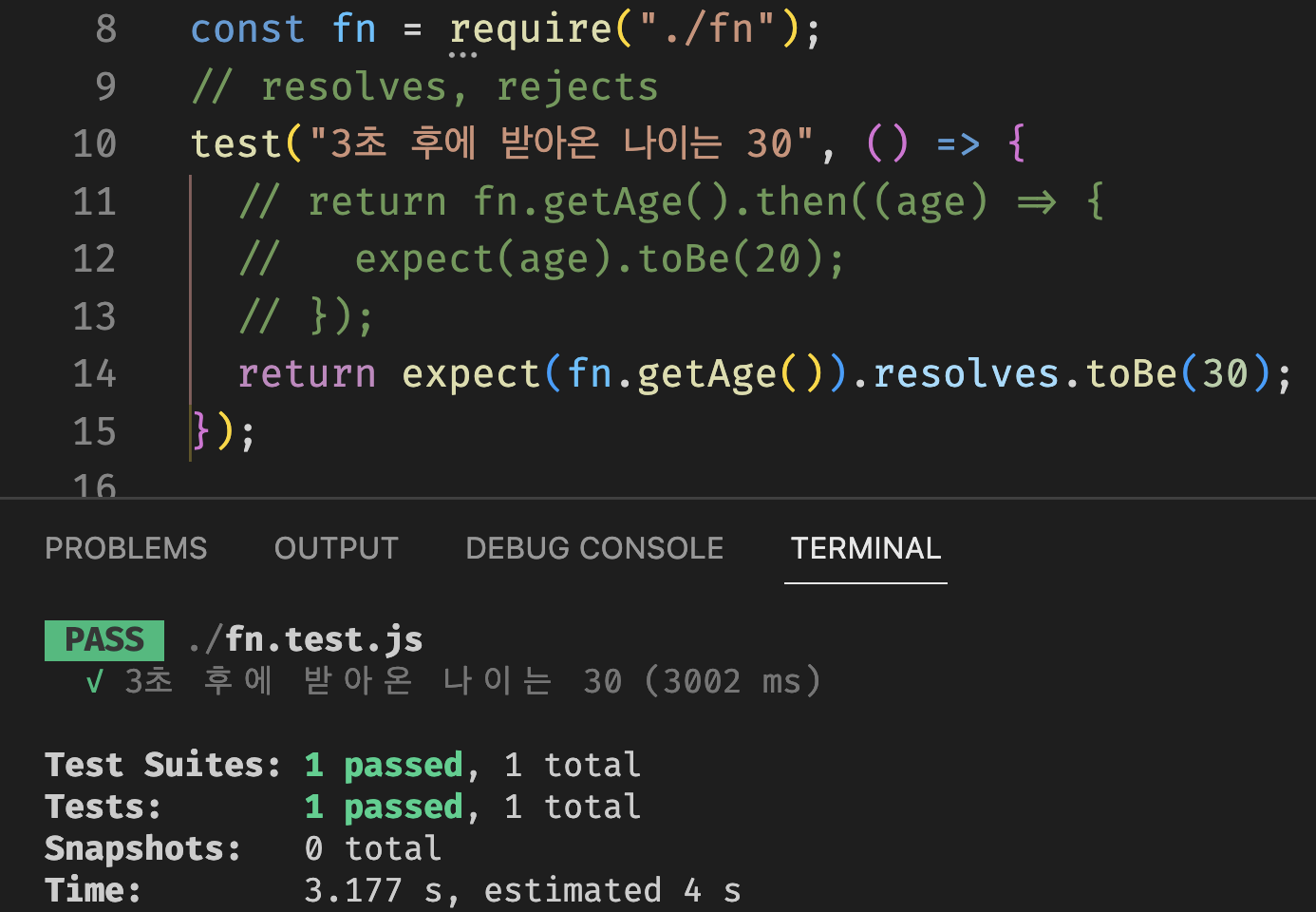
보다 간단하게 쓰려면 Matcher를 활용하라~

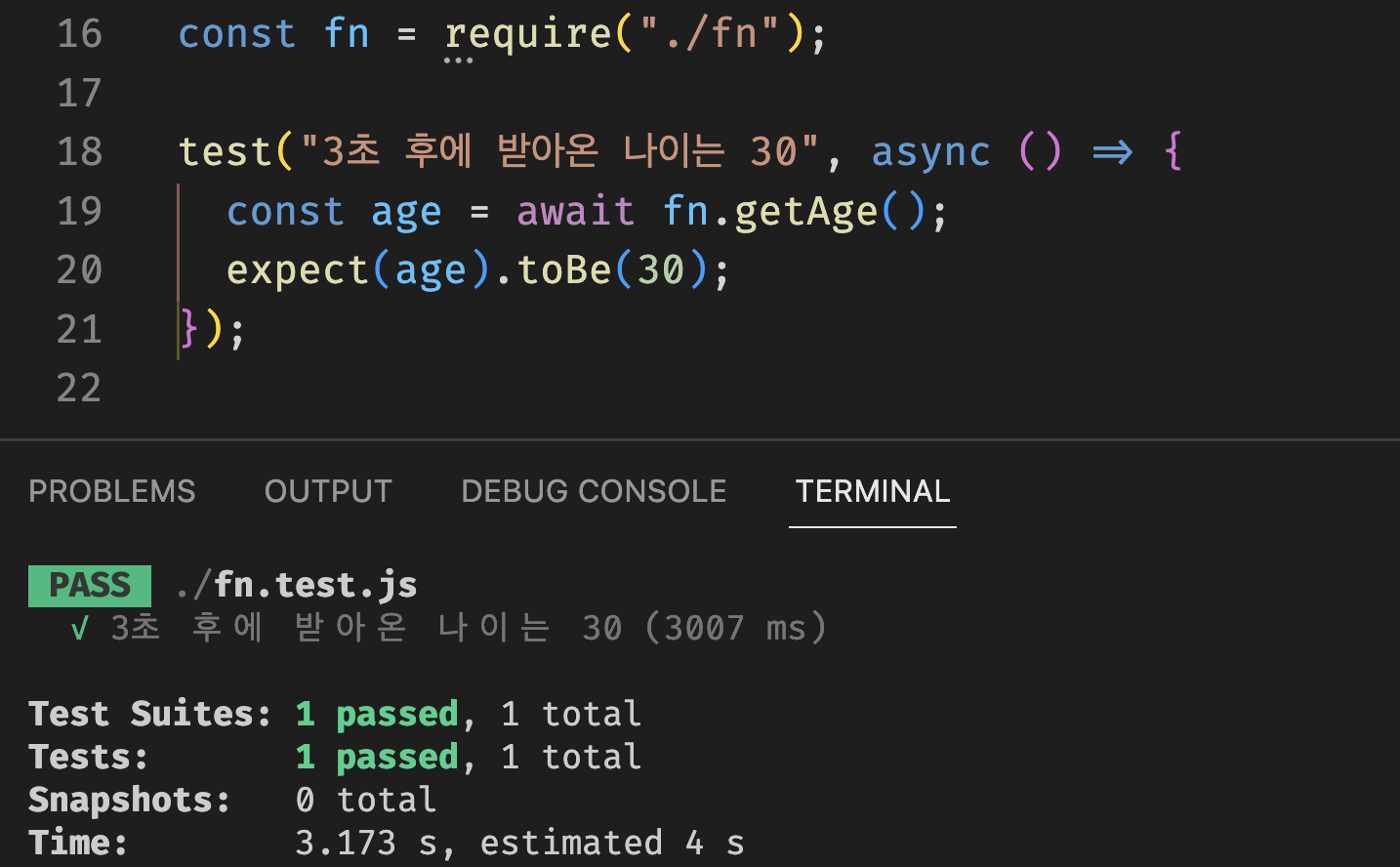
async/await 를 사용할 수도 있다.

async/await과 Matcher를 같이 사용