Day 50. Redux야 덤벼라
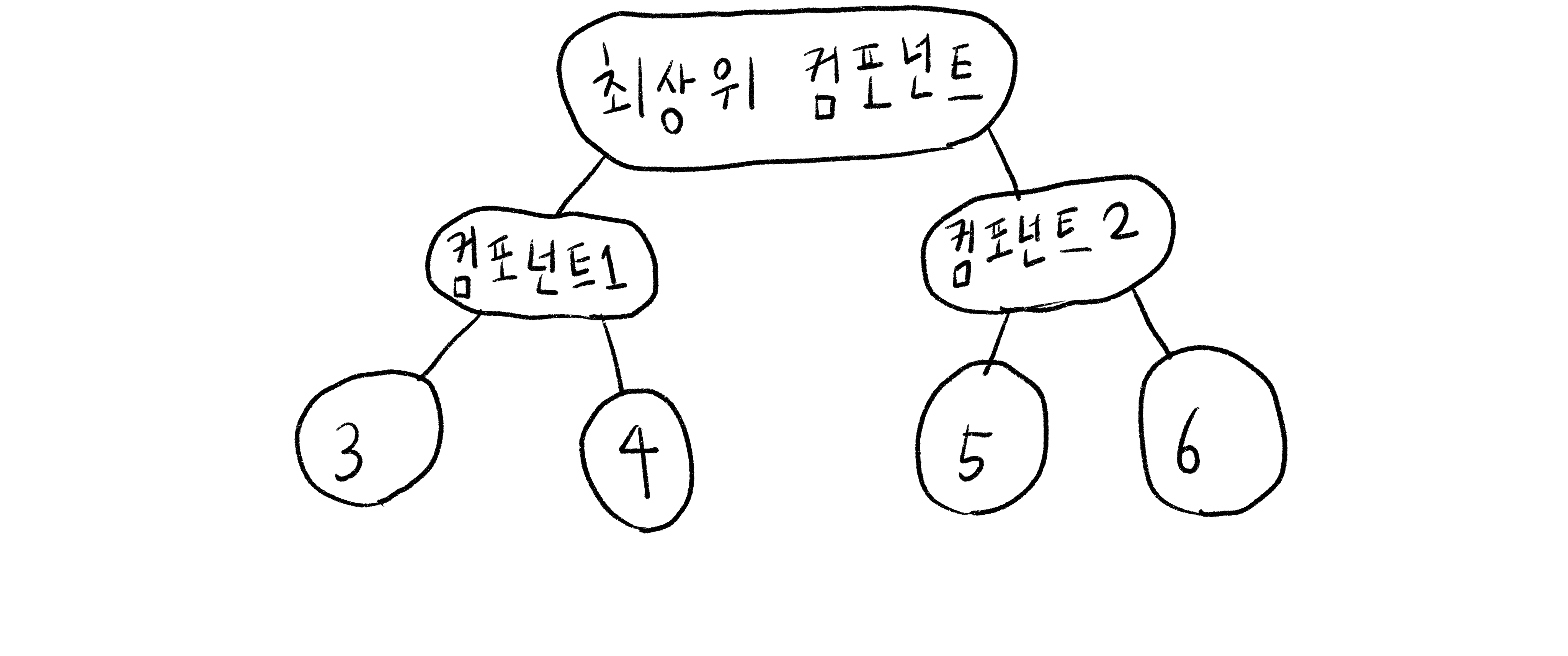
아래 사진과 같은 구조의 React 애플리케이션이 있다고 하자.
이 애플리케이션에는 컴포넌트 3, 컴포넌트 6에서만 사용되는 상태가 있다. 그렇다면 이 상태는 어느 컴포넌트에 위치시켜야 할까?
React 데이터 흐름에 따르면, 상태를 최상위 컴포넌트에 위치시키는 것이 가장 적절할 것이다.

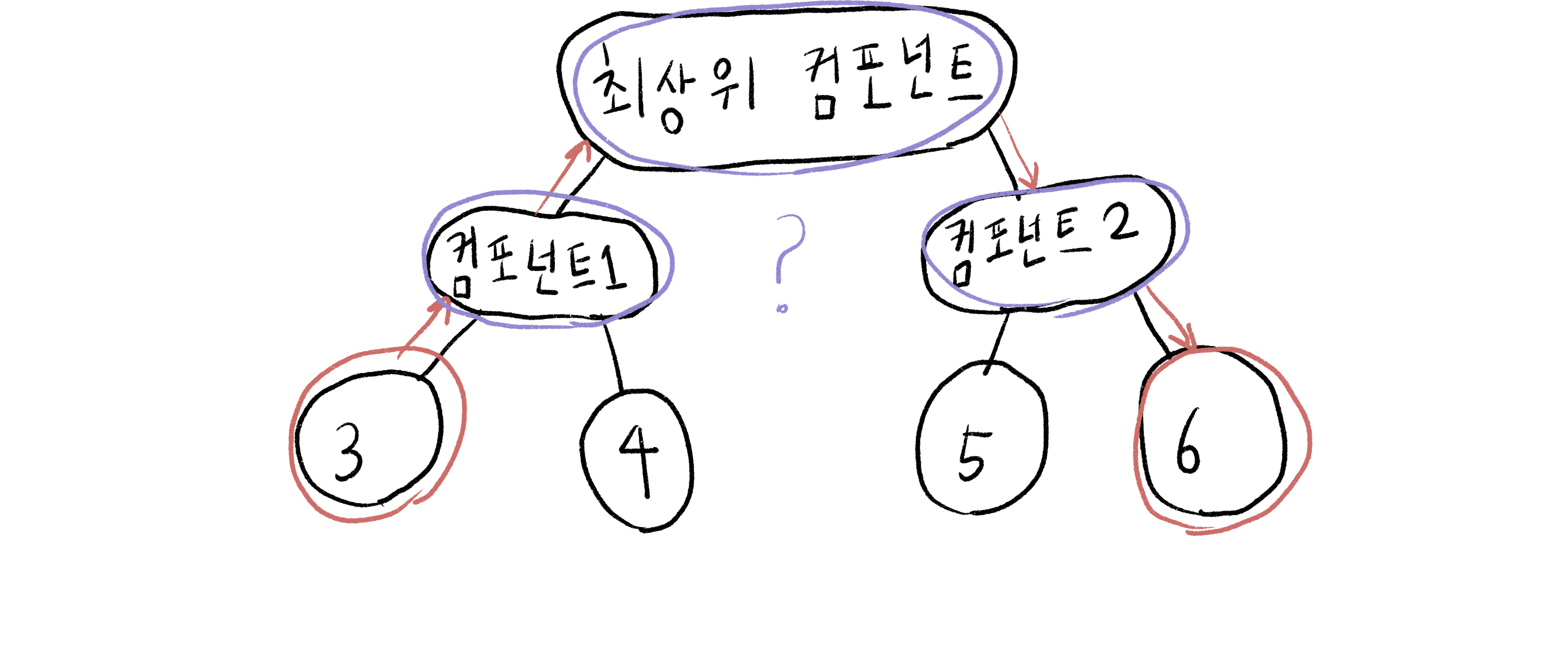
하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적으로 느껴질 수 있다.
1. 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트 1, 컴포넌트 2도 상태 데이터를 가짐
2. 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
3. 애플리케이션이 복잡해질수록 데이터의 흐름도 복잡해짐
4. 컴포넌트 구조가 바뀌면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음

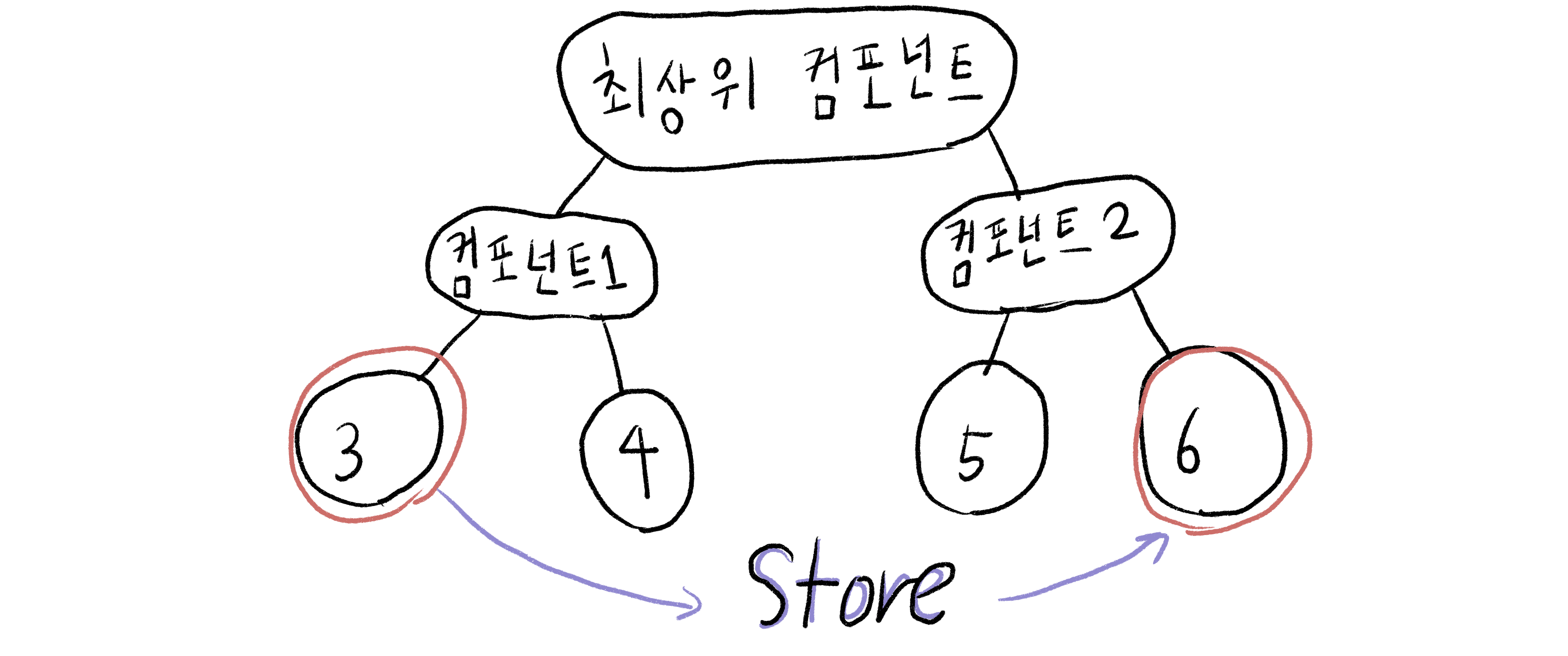
Redux는 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해준다.
기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해보면 Redux를 사용했을 때의 데이터 흐름이 훨씬 더 깔끔하다는 것을 알 수 있다.

Redux가 상태를 관리하는 순서
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달한다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경시킨다.
- 상태가 변경되면, React는 화면을 다시 렌더링한다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향 흐름을 가진다.
Store
Store는 상태가 관리되는 저장소의 역할을 한다. Redux 앱에서 state가 저장되는 공간.
아래 코드와 같이 createStore 메서드로 Reducer를 연결해서 Store를 생성할 수 있다.


Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라 상태를 변경시키는 함수다.
const count = 1;
// Reducer는 인자의 초기 상태를 요구한다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기가 나뉘는 switch 조건문
switch (action.type) {
// action === 'INCREASE'
case 'INCREASE':
return state + 1;
// action === 'DECREASE'
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'
case 'SET_NUMBER':
return action.payload;
// 해당사항 없을 경우 기존 상태 리턴
default:
return state;
}
};
// Reducer가 리턴하는 값이 새로운 상태가 된다.
Reducer는 순수함수여야 한다. 외부 요인으로 인해 상태가 변경되는 일이 없어야 하기 때문이다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체다.
// payload가 필요 없는 경우
{ type: "INCREASE" }
// payload가 필요한 경우
{ type: "SET_NUMBER", payload: 5 }
여기서 type은 필수로 지정해줘야 한다. 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이다.
type은 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이러한 함수를 액션 생성자(Action Creator)라고도 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수다. Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );
Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
그 중에 대표적인 것으로 useSelector(), useDispatch()가 있다.
useDispatch()
Dispatch 함수는 Action 객체를 Reducer로 전달해준다.
useDispatch()는 이와 같은 Dispatch 함수를 반환하는 메서드이다. Dispatch를 설명할 때 사용한 dispatch 함수도
useDispatch() 메서드를 사용해 만든 것이라 볼 수 있다.
import { useDispatch } from 'react-redux';
const dispatch = useDispatch();
dispatch( increase() );
console.log(counter); // 2
dispatch( setNumber(5) );
console.log(counter); // 5
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러온다.
import { useSelector } from 'react-redux';
const counter = useSelector(state => state);
console.log(counter); // 1
Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다. Redux에는 데이터를 저장하는 Store라는 단 하나 뿐인 공간이 있음.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태 갱신 함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 Reducer는 순수함수로 작성되어야 한다.