부트캠프/TIL
코드스테이츠 프론트엔드 부트캠프 Day 6 - HTML & CSS 와이어 프레임, 영역 나누기, 레이아웃
하이고니
2022. 12. 22. 13:23
목표

코드
HTML
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역 1</div>
<div class="row h40">영역 2</div>
<div class="row h20">영역 3</div>
</div>
<div class="col w70">
<div class="row h80">영역 4</div>
<div class="row h20">영역 5</div>
</div>
</div>
CSS
* {
margin: 10px;
padding: 10px;
font-family: system-ui, -apple-system, BlinkMacSystemFont,
'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans',
'Helvetica Neue', sans-serif;
font-size: 16px;
}
body {
display: flex;
flex-direction: row;
flex-basis: 0;
align-items: center;
justify-content: center;
box-sizing: border-box;
}
#container {
display: flex;
flex-direction: row;
flex-basis: 0;
align-items: center;
justify-content: center;
width: 70vw;
height: 70vh;
}
.col {
display: flex;
flex-direction: column;
flex-basis: 0;
border: 1px solid red;
}
.w10 {
align-items: center;
flex-grow: 1;
}
.icon {
display: flex;
align-items: center;
justify-content: center;
width: 80px;
height: 80px;
}
.row {
display: flex;
align-items: center;
justify-content: center;
border: 1px dotted blue;
}
.w20 {
flex-grow: 2;
}
.w70 {
flex-grow: 7;
}
.icon {
border: 1px dotted pink;
}
.h80 {
flex-grow: 8;
}
.h40 {
flex-grow: 4;
}
.h20 {
flex-grow: 2;
}
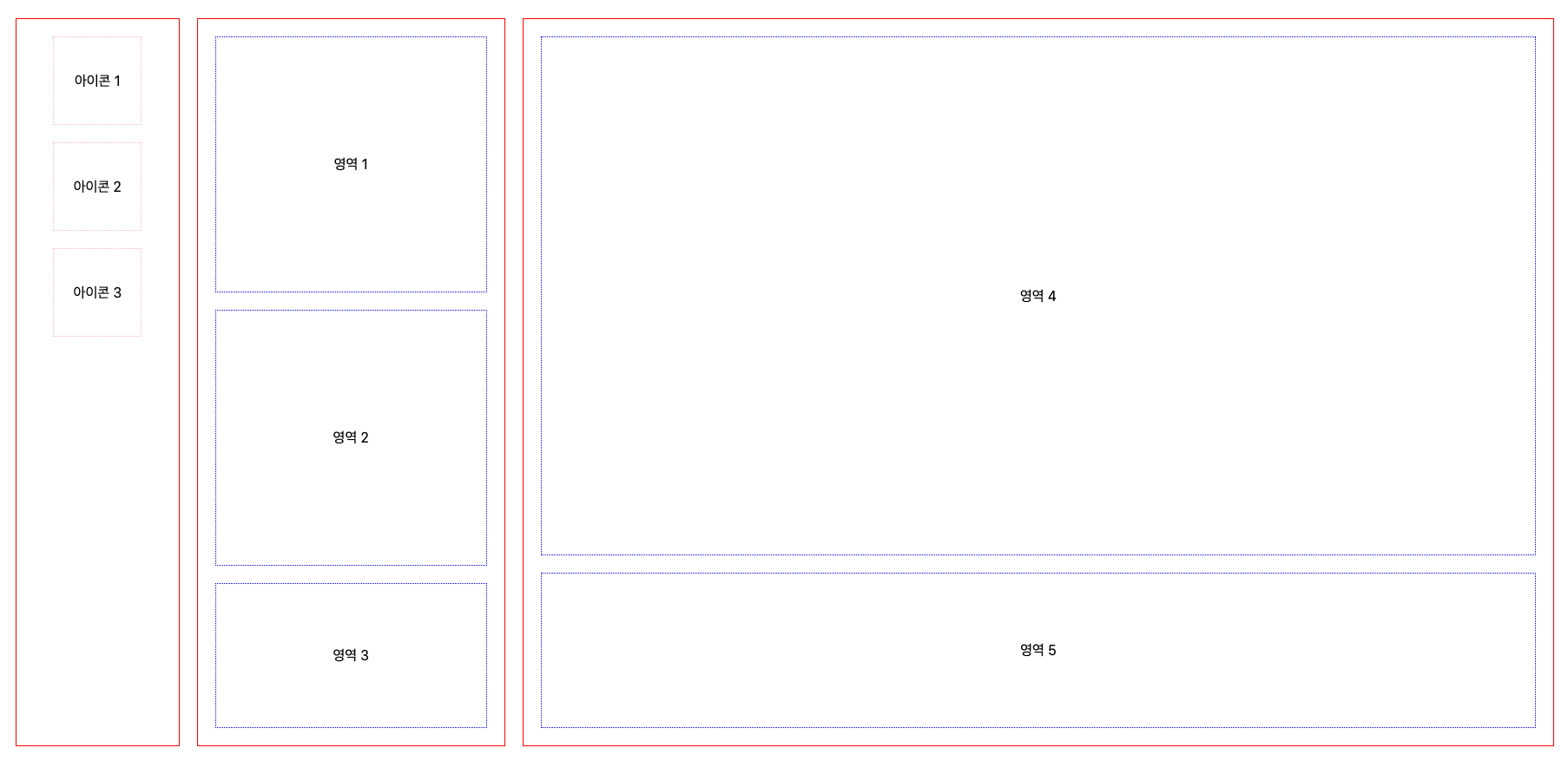
결과1

수정1
#container {
display: flex;
flex-direction: row;
flex-basis: 0;
align-items: stretch; /* center 에서 stretch 로 변경 */
justify-content: center;
width: 100vw;
height: 70vh;
}
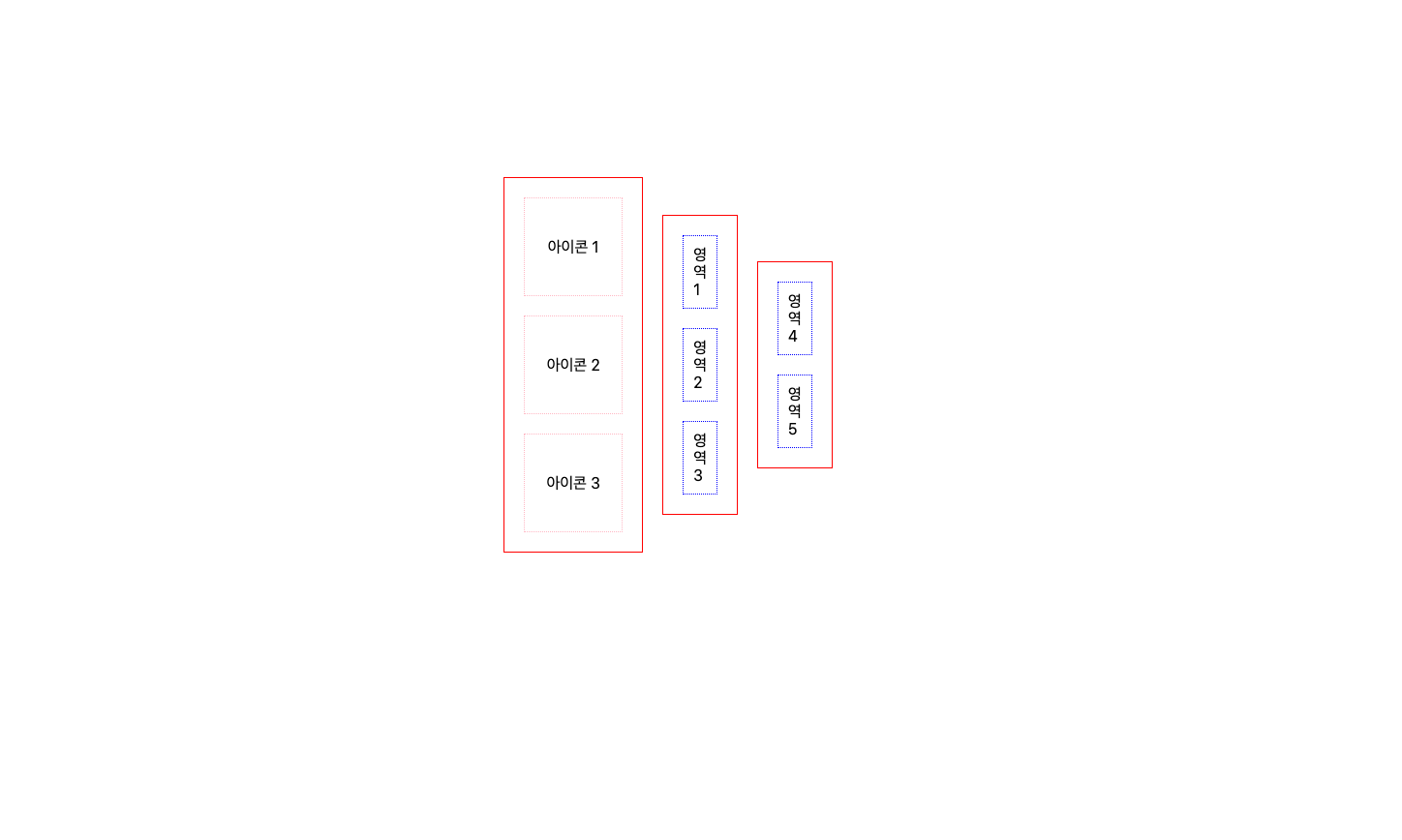
결과2 (수직 길이 동일)

수정2
#container {
display: flex;
flex-direction: row;
/* flex-basis: 0; */
align-items: stretch;
justify-content: center;
width: 70vw;
height: 70vh;
}
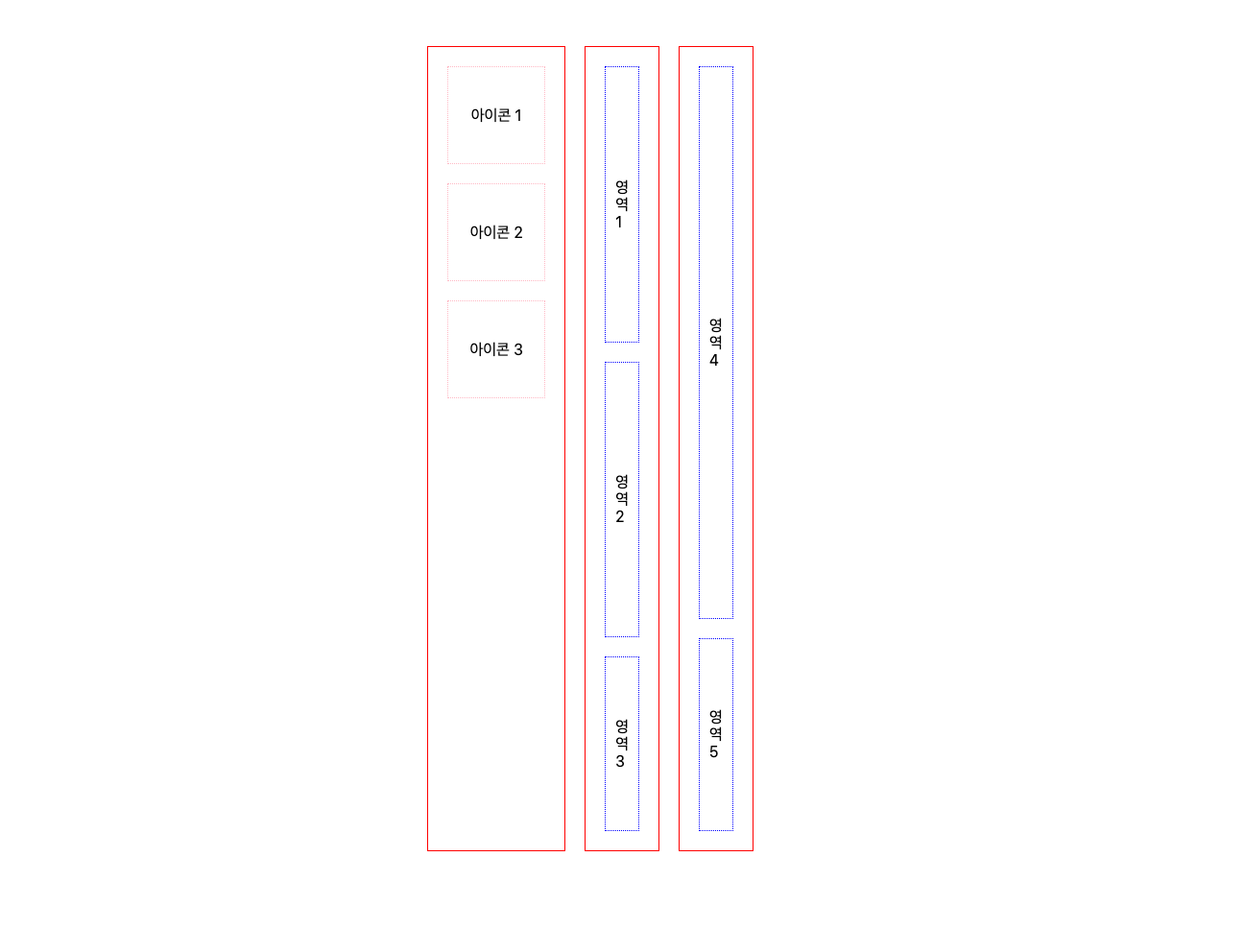
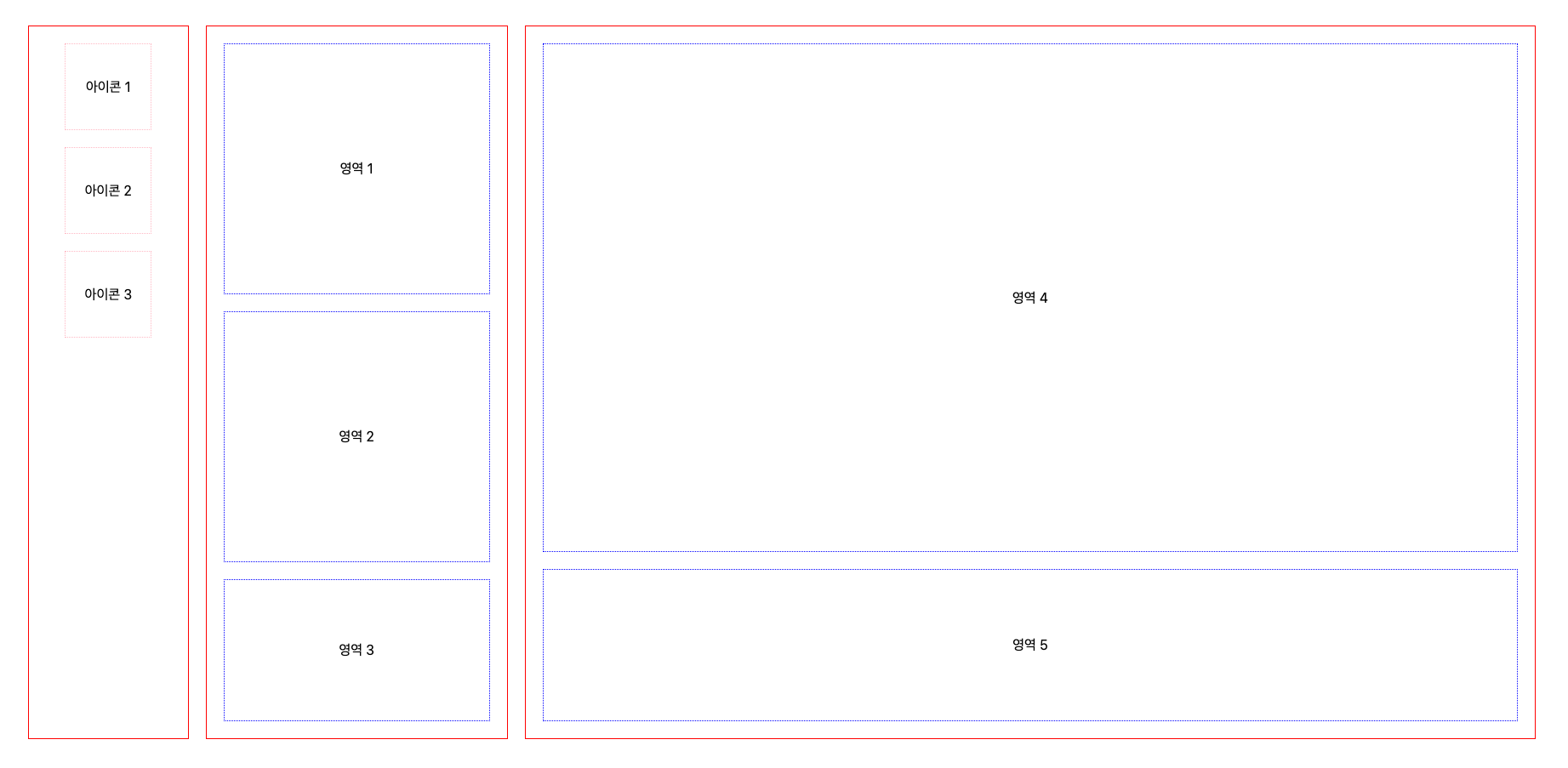
결과3 (수평 길이 원하는 비율로 늘어남)

+
body 의 flex-basis 를 0 으로 바꿔도 아무런 문제가 없다.
Feedback
flex-basis 에 대한 공부가 더 필요함.