import, export 를 적절하게 해줬다는 가정 하에 해당 코드만 살펴보겠다.


cart 페이지의 표 안에는 세개의 버튼이 있다. (+, -, delete)
+ : 이 버튼을 누르면 reducer 안에 있는 countUp 함수가 작동한다. action으로는 el.id 를 받는다.
- : 이 버튼을 누르면 reducer 안에 있는 countDown 함수가 작동한다. action은 위와 같다.
delete : 이 버튼을 누르면 reducer 안에 있는 deleteItem 함수가 작동한다. action은 위와 같다.

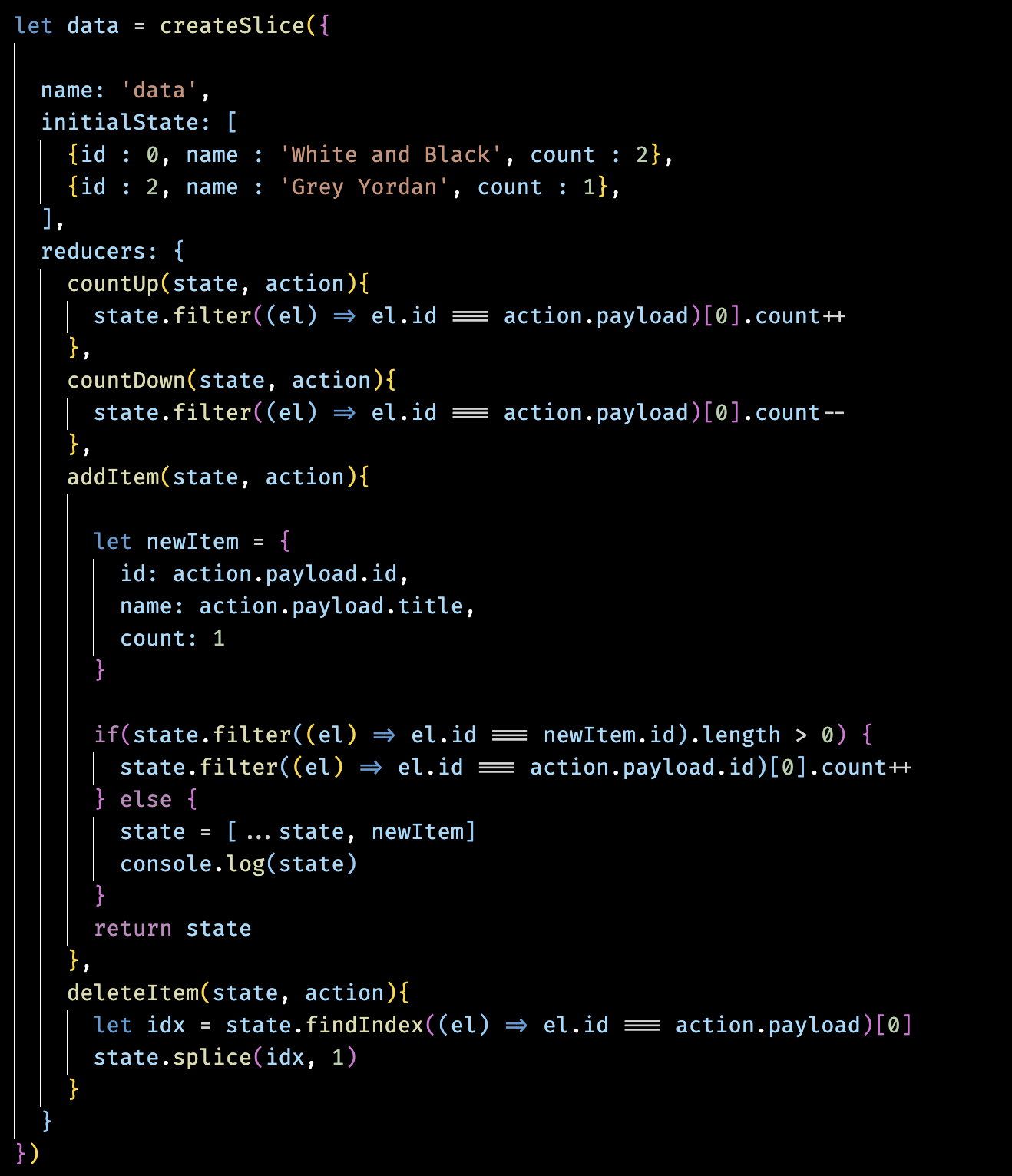
countUp :
1. state 안에 있는 요소들의 id와 action으로 받은 id(map 안에서 해당 버튼과 연결된 항목의 id)가 같은 것만 골라서 배열을 만든다.
2. 그 배열에 있는 첫 번째 요소(id가 모두 다르다면 요소는 무조건 하나임)의 count 속성을 1 증가시킨다.
countDown :
1. state 안에 있는 요소들의 id와 action으로 받은 id(map 안에서 해당 버튼과 연결된 항목의 id)가 같은 것만 골라서 배열을 만든다.
2. 그 배열에 있는 첫 번째 요소(id가 모두 다르다면 요소는 무조건 하나임)의 count 속성을 1 감소시킨다.
addItem :
1. Detail.js의 action으로 받은 객체를 이용해 newItem 이라는 항목을 구성한다.
2-1. 구성한 항목의 id와 겹치는 것이 state에 있다면, 그 항목의 count 속성을 1 증가시킨다.
2-2. 없다면 state에 newItem을 추가한다.
3. state를 리턴한다. (이거 안하면 새로운 항목일 경우 추가가 안됨)
deleteItem :
1. state.findIndex 를 통해 action으로 받은 id와 일치하는 항목의 인덱스를 idx에 할당한다.
2. state에서 그 idx의 요소를 제거한다.